dqライブラリについて少しずつまとめておきます。
まずはコントロールについてですl。
基本方針
コントロール(DQ.Control)はGUI(DOM)を持つオブジェクトを指します。設計するに当たって.Net Framework を強く意識しています。
ですので属性名称は.Net Frameworkのそれを踏襲しています。
ただし、色やマージンなど見栄えを指定するプロパティやメソッドは用意せず、直接CSSやStyleで指定することにします。
※.Net Frameworkでは、GUIを持たないComponentも存在しますが、当該ライブラリーでは提供しません。
objとclient
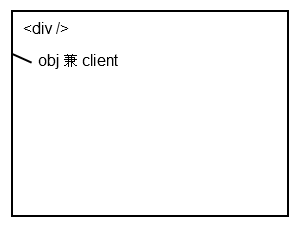
DQ.Controlは要素(jQueryでラップしたもの)を内包しており、objとclientがあります。
objは最も外側のDOMを指し、clientは子Controlが追加される要素を指します。
最もシンプルなコントロールの場合、objとclientは同じ要素を指します。
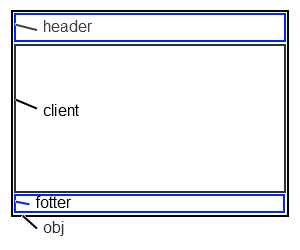
Windowフォームの様にヘッダーとフッターを持つ場合はobjが最も外側の要素を指し、clientは子要素を指します。
作成と廃棄
DQ.Controlはオブジェクトですのでnew で生成します。引数には親コントロールと要素を指定します。
ページ全体を示すDQ.Pageコントロールが存在し、最上位のコントロールを作成する場合は親として
DQ.page()を指定します。
コントロールに対応する要素の指定は以下の3通りの指定方法があります。
- IDを指定する
- jQueryオブジェクトを指定する
- 省略する
大別するとID指定かそれ以外となります。IDを指定した場合、html上の構造を維持したままControlを作成しますが、
それ以外の場合は親Controlへ追加された時点で、親Control.clientオブジェクトの最後尾へ追加されます。
var ctrl = new DQ.Control(DQ.page(),
$('<div style="position: absolute;">'));
ctrl.show();
ctrl.location(64, 64);
ctrl.text('Hellow, World!');
ctrl.size('10em', '2em');
作成したコントロールを廃棄する場合は、dispose()メソッドを呼び出します。
ctrl.dispose();
Controlの追加
Control内へControlを追加する場合はコンストラクターで親Controlを指定します。
var ctrl = new DQ.Control(DQ.page(),
$('<div style="position: absolute;"/>'));
...
var child = new DQ.Control(ctrl, $('<div style="position: relative;" />'));
child.size('5em', '4em');
外観と振る舞いの分離
先にも説明したようにコントロールの作成時に要素のIDを指定した場合、htmlで記述されている構造を保持したままControlを作成します。
これもVisual Studioでの開発でGUIのレイアウトの編集とアプリケーションの振る舞いの実装を分離して作業することを想定しているためです。
DQ.Controlから派生したFormコントロールとPanelコントロールを使用して例示します。
この例ではclassでコントロールの種類を指定し、idは各コントロールのidとしてそのまま使用されます。
<div class="dq-form" id="form1" style="width: 300px; height: 240px;"> <div class="dq-panel" id="panel1"> foo bar </div> </div> <script type="text/javascript"> var f1 = new DQ.UI.Form(DQ.page(), { parseHtml: true //DOMツリーからControlを自動生成します。 }, 'form1' ); f1.panel1.dockStyle(DQ.UI.DockStyle.dockable); //子Controlは親Controlの属性として追加されます。 f1.show(); </script>