1.概要
ビンゴゲームWebアプリケーションを作成する。
ただし、作成するのは抽選機能のみ。Webブラウザー上で、グラフィカルに抽選する機能を提供する。
(ビンゴカードをオンラインから取得してもおもしろいかも、全員がスマートフォン時代ならいけるかも)
2.用件
2.1 機能用件
数字は1~75
抽選中のアイコンは大きく表示する
全ての数字のアイコンを画面上に表示しておく
抽選済みの数字は強調表示される
抽選中の演出を用意する。
抽選の乱数は、基底値を固定すると同じ値が選択される
レイアウトは独立して変更可能とする
2.2 非機能用件
言語は、JavaScript+CSS3(for HTML5)
3.設計
3.1概念抽出
- 数字アイコン
- 点灯する、消灯する
- カレントのアイコン
- レイアウト
- 抽選する
- クリアする(初期化する)
3.2 シナリオ
3.2.1 クリア
数字アイコン1~75を消灯状態で表示する
カレントアイコンを消灯状態で表示する
乱数、抽選情報を初期化する
3.2.2 抽選する
- 抽選用演出を開始する
- 演出は、ランダムに未抽選の数字の選択(選択されると数字アイコンを点灯し、次の数字が選ばれたら消灯する)を繰り返す。
- 演出を終了する
- 最終的な抽選を実施して、選択された数字アイコンを点灯させる。
最終的に選ばれた数字アイコンは数回点滅下のちに点灯する。
さらにカレントのアイコンに数字を表示する。
カレントアイコンを消灯状態で表示する
乱数、抽選情報を初期化する
3.2.2 抽選する
- 抽選用演出を開始する
- 演出は、ランダムに未抽選の数字の選択(選択されると数字アイコンを点灯し、次の数字が選ばれたら消灯する)を繰り返す。
- 演出を終了する
- 最終的な抽選を実施して、選択された数字アイコンを点灯させる。
最終的に選ばれた数字アイコンは数回点滅下のちに点灯する。
さらにカレントのアイコンに数字を表示する。
考えがまとまったので後はとっとと実装しまして、
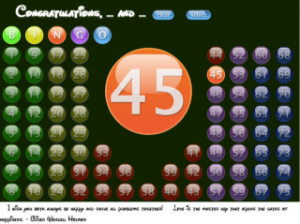
出来上がり。
ソース:bingo.js,bingo_ctl.js
補足も確認して下さい。