身を守る
戦闘中に「身を守る」と一時的(普通はそのターンのみ)に防御力が上がります。
この守っている状態も一時状態のチェインに追加することにします。
たとえば、player.defence();と言うメソッドがあったとすると以下のコードになります。
Player.prototype = {
defence: function() {
for (var i = 0; i < this.temporary.length; i++) {
if (this.temporary[i].defence) {
//重複を回避(でもエラーじゃない)
return;
}
}
this.temporary.push(new DQ.RPG.State({ DEF: 10, defence: true }));
}
}
これによって、攻撃を受けたときに防御値を既存の枠組みの中で増やすことができます。
以下のコードでは、結局恒久状態のVIT+装備によるDEF+一時状態によるDEFにより求めています。
Player.prototype = {
getDefence: function() {
var def = this.getState('VIT');
for (var nm in this._equipmentIDs) {
if (!this._equipmentIDs.hasOwnProperty(nm)) {
continue;
}
def += (this._equipmentIDs[nm]==null || this._equipmentIDs[nm].uid==-1)?
0 : world.items.catalog[this._equipmentIDs[nm].uid].DEF;
}
for (var i = 0; i < this.temporary.length; i++) {
def += this.temporary[i].DEF;
}
return def;
}
}
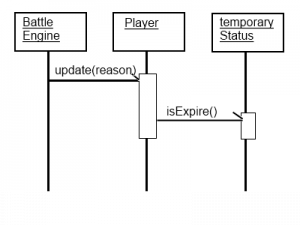
ただし、一時状態の解除判定を行って次のターンには「身を守る」状態を解除する必要があります。

コードの一部を抜粋します。
Player.prototype = {
update: function(reason) {
//状態を更新
var res = this.temporary.or("update", reason);
//期限切れの状態は取り除く
for (var i = this.temporary.length - 1; i >= 0; i--) {
this.temporary[i].isExpire() && this.temporary.remove(i);
}
return res;
}
}
DQ.RPG.State.Defence.prototype = {
enter: function () {
this._count = 1;
},
isExpire: function () {
return this._count <= 0;
},
update: function (owner, reason) {
this._count--;
return true;
}
}
