ブラウザーアプリの場合、データーを保存するのはサーバーかローカルになりますが、ここは問答無用でローカルに保存する方法について検討します。
ただし、選択肢としてはローカルストレージかcookieですが、ローカルストレージはまだまだ一般的で無い(好みとしてはこちらにしたいのですが)ので残された選択肢はcookieです。
cookie
cookieの使用方法については既に多くの情報がありますが、とりあえずcookieに保存と取得するコードを示します。
(いつものことですがjQueryが必要です)。
下のコードでは、データをURIエンコードして有効期限を可能な限り未来に設定して実質無期限で保存しています。
cookie = function (key, value) {
if (value) {
key += "=" + encodeURIComponent(value) + "; ";
key += "expires=Tue, 31-Dec-2030 23:59:59; ";
document.cookie = key;
} else {
var result = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = $.trim(cookies[i]);
if (cookie.substring(0, key.length + 1) == (key + '=')) {
result = decodeURIComponent(cookie.substring(key.length + 1));
break;
}
}
}
return result;
}
}
モデル
RPGで保存するデータと言えば、プレイヤーの情報(名前やステータス)、現在位置、ゲームの進行上の情報(フラグ)でしょうか。
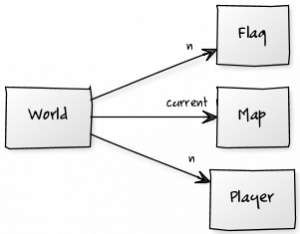
そこで、ゲームを統括する場としてWorldオブジェクトを用意してプレイヤーやフラグを管理することにします。
若干の汎用性を持たせるために保存すべきデータを登録することにします。
function save_game() {
world.data = {
flag: world.flag,
map: world.map.name
X: world.map.mapX,
Y: world.map.mapY,
player: world.player
};
save(world);
}
function save(world) {
var saveData = world.data;
if (saveData) {
for (var key in saveData) {
cookie(key, saveData[key]);
}
}
}
function load(world) {
var keys = world.data;
if (!keys) {
return;
}
var data = {};
for (var key in keys) {
var value = DQ.cookie(key);
data[key] = value;
}
world.data = data;
}
シリアライズ
さくっとスルーしていましたが、cookieに保存するには文字列でなければいけませんが、world.playerはオブジェクトですので文字列へ変換する必要があります。
個別にtoStringメソッドを記述する方法もありますが、別途作成したJsonSerializerを利用します。
この方法のメリットは個別にtoStringメソッドをメンテナンスする必要が無い点です。
Player = function() {}
Player.prototype = {
name : "",
title: "",
status: {},
magics: {},
equipments: {}
}
function save_game() {
var s = new JsonSerializer(Player);
world.data = {
flag: world.flag,
map: world.map.name
X: world.map.mapX,
Y: world.map.mapY,
player: s.serialize(world.player)
};
save(world);
}